Android应用添加生成式AI功能的实用技巧
- 科技创新
- 2025-04-13
- 32464
作者 / 高级开发者关系工程师 Thomas Ezan
Gemini 可以帮助您构建和发布新的用户功能,从而提高用户参与度,为您的用户打造个性化体验。
借助 Vertex AI in Firebase SDK,您可以访问 Google 的 Gemini Cloud 模型 (如 Gemini 1.5 Flash 和 Gemini 1.5 Pro),并为您的 Android 应用添加生成式 AI 功能。该功能于去年 10 月正式发布,目前已经可以用于生产环境,并已被 Google Play 中的许多应用所采用。
以下是一些实用技巧,可以帮助您成功地将此功能部署到生产环境。
实施 App Check 以防止 API 滥用
在使用 Vertex AI in Firebase API 时,实施强有力的安全措施以防止未经授权的访问和滥用至关重要。
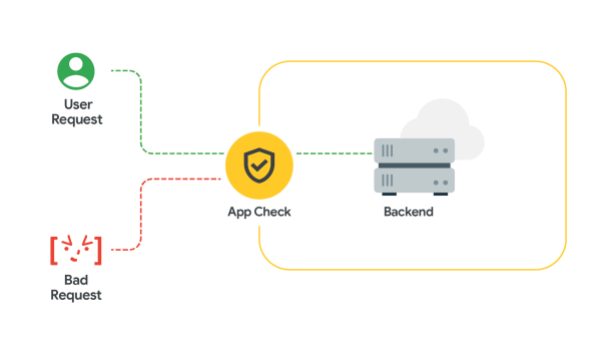
Firebase App Check 有助于保护后端资源 (如 Vertex AI in Firebase 和 Cloud Functions for Firebase,甚至您自定义的后端) 免受滥用。App Check 通过验证传入流量是否来自运行在真实且未被篡改的 Android 设备上的真实应用来实现这一目标。

△ Firebase App Check 确保只有合法用户才能访问您的后端资源
首先,请将 Firebase 添加至您的 Android 项目,并在 Google Play 管理中心中为您的应用启用 Play Integrity API。然后返回 Firebase 控制台,转到 Firebase 项目的 App Check 部分,通过提供应用的 SHA-256 指纹来注册您的应用。
随后,使用适用于 Android 的 App Check 库更新 Android 项目的 Gradle 依赖项:
dependencies {
// BoM for the Firebase platform
implementation(platform("com.google.firebase33.7.0"))
// Dependency for App Check
implementation("com.google.firebase:firebase-appcheck-playintegrity")
} 最后,在您的 Kotlin 代码中初始化 App Check,再使用其他的 Firebase SDK:
Firebase.initialize(context) Firebase.appCheck.installAppCheckProviderFactory( PlayIntegrityAppCheckProviderFactory.getInstance(), )
为了增强生成式 AI 功能的安全性,您可以在将应用发布到生产环境之前实施并强制执行 App Check。此外,如果您的应用使用了 Firebase Authentication、Firestore 或 Cloud Functions 等其他 Firebase 服务,App Check 也会为这些资源提供额外的保护层。
一旦启用 App Check 强制执行后,您将可以在 Firebase 控制台中监控您应用的请求。
△ Firebase 控制台中的 App Check 指标页面
您可以查阅 Firebase 官网上的文档以详细了解 Android 上的 App Check。
使用 Remote Config 实现服务器端配置管理
生成式 AI 领域发展迅速。每隔几个月,Gemini 就会迭代推出新模型,并移除部分旧模型。
因此,我们建议通过 Firebase Remote Config 使用服务器控制的变量,而不是在您的应用中硬编码模型名称。这样您就可以动态更新应用使用的模型,而无需部署新版本的应用或要求用户获取新版本。
您可以使用 Firebase 控制台定义要控制的参数 (如模型名称)。然后,将这些参数以及每个参数的默认 "回退" 值添加到应用中。回到 Firebase 控制台,您可以随时更改这些参数的值。您的应用将自动获取新值。
下面介绍如何在您的应用中实现 Remote Config:
// Initialize the remote configuration by defining the refresh time
valremoteConfig: FirebaseRemoteConfig = Firebase.remoteConfig
valconfigSettings = remoteConfigSettings {
minimumFetchIntervalInSeconds =3600
}
remoteConfig.setConfigSettingsAsync(configSettings)
// Set default values defined in your app resources
remoteConfig.setDefaultsAsync(R.xml.remote_config_defaults)
// Load the model name
valmodelName = remoteConfig.getString("model_name")
您可以在 Firebase 官网上了解更多关于在 Vertex AI in Firebase 中使用 Remote Config 的内容。
收集用户反馈以评估影响
当您将启用 AI 的功能发布到生产环境中时,为您的产品构建反馈机制,并且允许用户轻松反馈 AI 输出是否有用、准确或相关至关重要。例如,您可以在界面中加入 "点赞" 和 "反对" 按钮等交互式元素,以及详细的反馈表单。Compose 中的 Material Icons package 提供了现成可用的图标来帮助您实现它。
您可以使用 Google Analytics 的 logEvent() 函数,轻松地将用户与这些元素的交互作为自定义分析事件进行跟踪:
Row{
Button(
onClick = {
firebaseAnalytics.logEvent("model_response_feedback") {
param("feedback","thumb_up")
}
}
) {
Icon(Icons.Default.ThumbUp, contentDescription ="Thumb up")
},
Button(
onClick = {
firebaseAnalytics.logEvent("model_response_feedback") {
param("feedback","thumb_down")
}
}
) {
Icon(Icons.Default.ThumbDown, contentDescription ="Thumb down")
}
}
您可以在 Firebase 文档中详细了解 Google Analytics 及其日志记录功能。
用户隐私和负责任的 AI
当您使用 Vertex AI in Firebase 进行推理时,我们将确保您发送给 Google 的数据不会被 Google 用于训练 AI 模型。
当用户使用生成式 AI 技术时,对其保持信息透明同样至关重要。您应该提醒用户模型可能发生的意外行为。
最后,您的应用应该允许用户控制储存和删除他们与 AI 模型交互的相关活动数据。
您可以访问 Google Cloud 文档,详细了解 Google 如何负责任地应用生成式 AI。